A favicon is a little 16×16 pixel icon which appears at the top of a browser. It serves as advertising for your site and a convenient way for people to find your webpage when they have several tabs open. Due to their small size, favicons work best as simple graphics or one-to-three personalities of text.

Instance of favicons on a desktop .
To get a favicon for your site, you can employ a designer to make one based on your own logo and brand colors for only $5. Head to fiverr to find some examples of its work.
What Size & Format Must Favicons Be
16×16 pixels is the standard size used by desktop website browsers. However, many web site builders will ask for larger dimensions. For example, WordPress demands 512×512 pixels and Squarespace requests for 300×300 pixels.
This is only because favicons are not only utilized in browser bars. They’re also displayed when a user bookmarks a website or saves a shortcut to their desktop or mobile home display. In such scenarios, the size of this icon grows much bigger.

Instance of favicons on a smartphone house screen. These icons are significantly bigger than the desktop favicons pictured farther over.
To be safe, try to incorporate whatever picture size is requested by your website builder. Again, for WordPress, this is 512×512 pixels. WordPress will automatically resize and display the correct image for each scenario, so you don’t have to worry about resizing them yourself.
The standard file format for favicons is .ico but most site platforms may even accept . Png files.
How to Make a Favicon
Besides jumping right into a graphics program, there are three simple ways to create a favicon:
- Locate a rights-free image on Iconfinder
- Hire a designer on fiverr to create one from scratch
- Publish your logo to App Icon Maker (not recommended)
The reason I care against the next solution is that almost all business logos will look”squished” when flashed to favicon measurements. Unless you have a very basic square-shaped symbol already, there’s a good opportunity detail will be dropped, and your text will be illegible.
On the contrary, it’s better to make or locate an image that seems good at 16×16 pixels from the start. Again, here are the simplest methods to do this:
How to Create a Favicon With Iconfinder
1. Enter a keyword that matches your small business, such as restaurant, golf or pets
2. On the left menu, change the license type to”For Commercial Use”
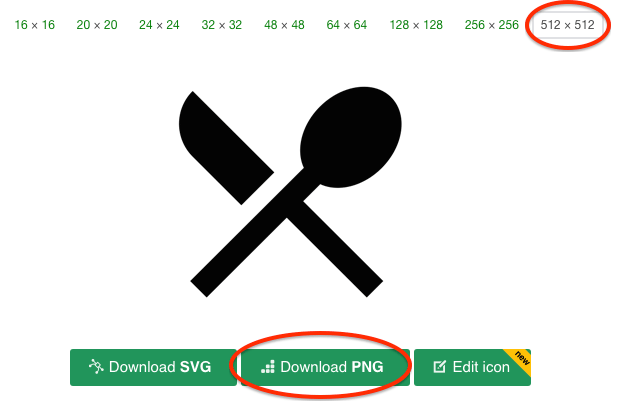
3. Change the icon size to 512 pixels (or whatever your internet platform needs )
4. Click on your favorite picture in the outcomes
5. Ensure 512 x 512 is chosen at the top

6. Click “Download PNG”
How to Create a Favicon on fiverr
If you are not happy with some of those icons on Iconfinder or simply want something which works better with your own brand, fiverr is your very best option. You can hire someone to make a favicon from scratch for just $5.
Just follow the hyperlink and choose a designer with good examples and positive reviews. Most designers will have the ability to produce something based on your own logo and any layout notes you wish to provide. Most will also include one or two rounds of revisions without charging anything extra.
The Bottom Line
Developing a favicon is a small but significant step to setting up a business site. It adds legitimacy to your site and helps boost your internet branding.
For more tips on branding your website, make sure you take a look at our guides on logo design and product photography. Our small business website guide covers hosting and website design in greater detail.