Not all websites need to have multiple pages of content to be eye-catching or intriguing. Occasionally 1 page can be equally or even more successful. But just because you are creating a single-page site does not indicate it will be simple.
Assembling a single-page design requires as much consideration as sites with multiple pages. Because you only get a opportunity — one belief — to catch your customer’s attention, you need to think of a visually compelling page. It requires to have all the same essential elements as a bigger site as well as have a clear purpose. After you’ve looked at our examples, learn how to make a 1 page website in 5 steps with our manual.
Obviously, the first step in creating any site is to come across a domain name and web host. Bluehost can offer these services plus a professional small business email address for as low as $2.95 per month. Click here to learn more.
Visit Bluehost
10 Effective One Page Website Cases
1. Simple and Focused
This implies having a clear goal and sticking to this goal. What do you want your customers to do or see on your site? Simplify both your design and your articles whilst still presenting exactly what you need. Strip your website of any type, and focus on the elements that actually matter.

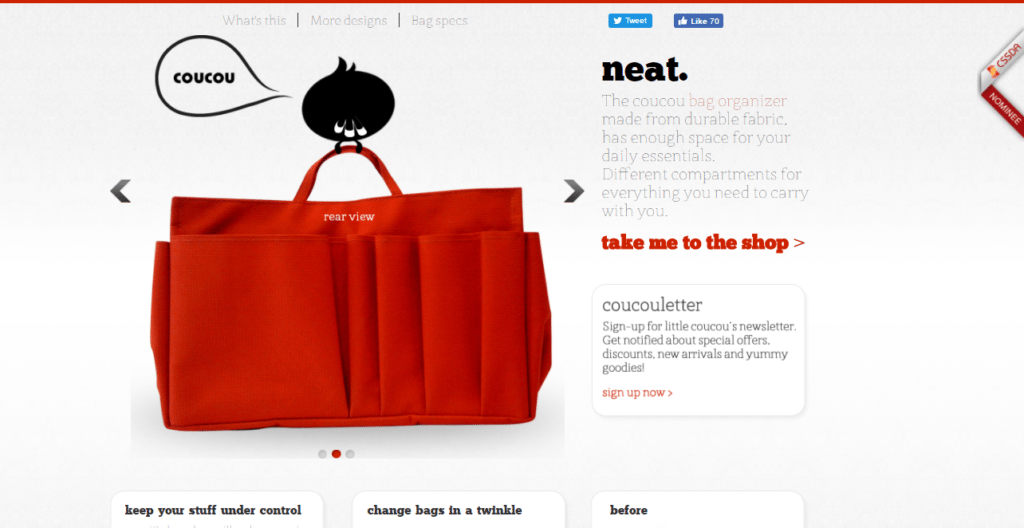
From the example above, it is possible to clearly see what CouCou, an e-commerce website, is selling. They communicate their main message immediately and their content is short and to the point.
2. Applicable and Coherent Content
For your one-page site to succeed it needs to get unique and relevant content. It must easily answer the question,”how does this benefit me?” Coherence in content can also affect ranking on the search engine results page. When you deliver quality content that’s relevant to your target audience, it increases the possibility that people will go to your site naturally.
So consider how your audience reads and procedures information. Supply them with the essential information they will be searching for.

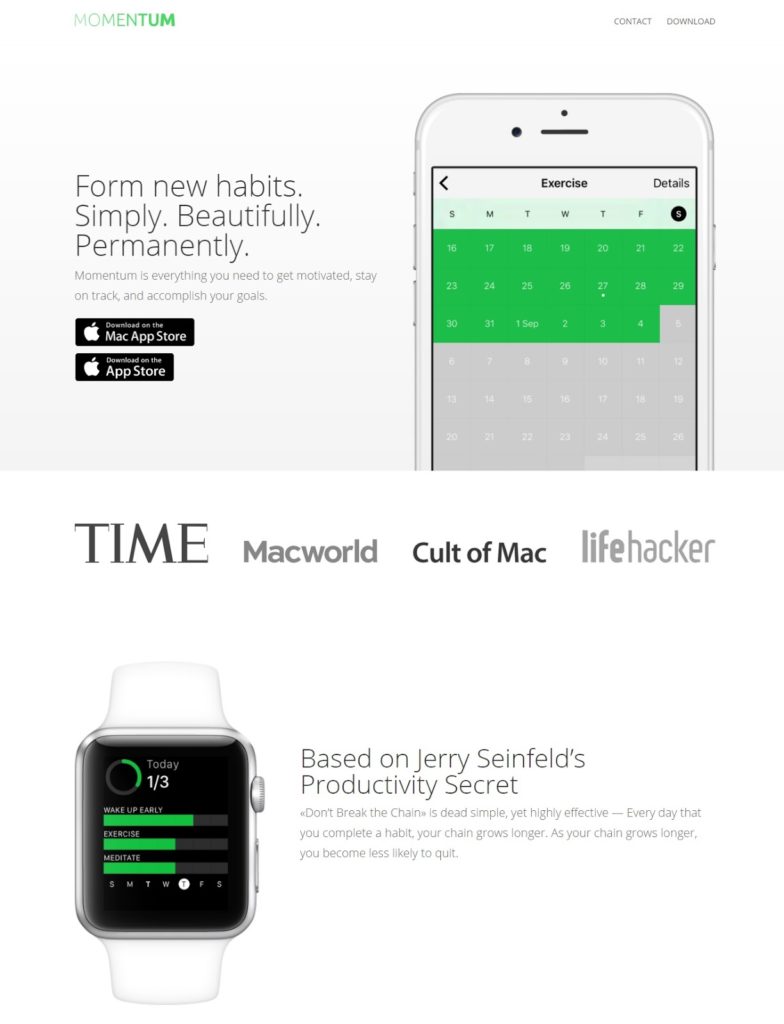
Check out the way Momentum app crafted their one-pager. The visitor can quickly scan through their product attributes in addition to download the app. They retained their layout and content components simple, relevant and coherent.
3. Outstanding Visual Layout
Create a great first impression. Your website should tell users why they are there quickly. So play up strong visuals but don’t forget to stick to your goal. Be certain that the theme of your site is related to the general topic.
It’s actually an opportunity to show off. You don’t want your one-pager to be boring or repetitive, do you really? So spend the design to the next degree to draw attention to your product and make it more memorable. Scrolling through a one-page website is like thumbing through a magazine. So have fun with all the design and exploit the possibilities.

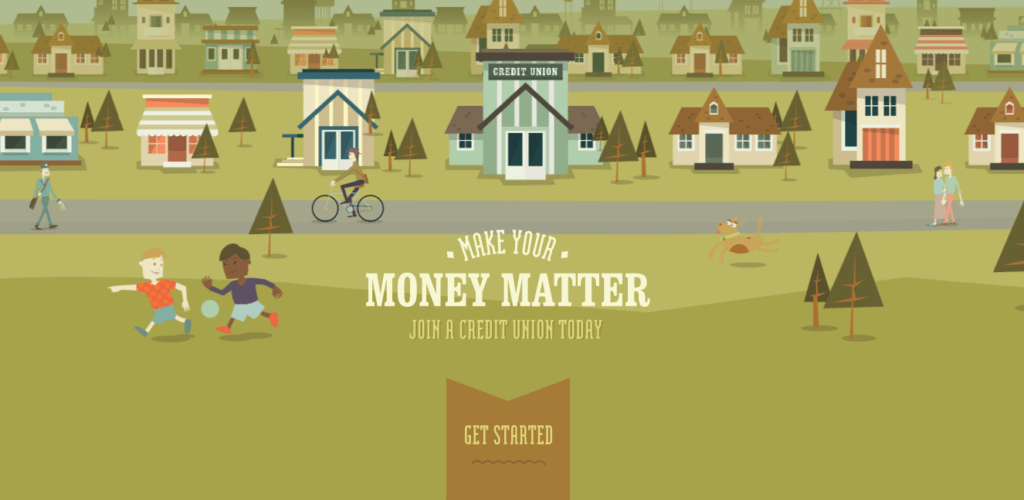
Check out how Make Your Money Theme use colorful examples on their site in order to make it more engaging. They effectively expose what happens to your cash when you put it in banks. Overall it is a lovely and informative site with lovely visual design.
4. Establish a Logical Layout
Plan the structure of your articles and design elements to create an effortless reading experience. To powerful get your message over, divide your content into logical sections so the visitors can quickly find what they’re looking for. A fantastic design and focused design will help attain your site’s purpose. Place the important information on top of your website, and then gradually drill down to the specific, supporting particulars.
Staying organized is essential in a single-page design. So stick to what’s important and purchase what based on expectancy.

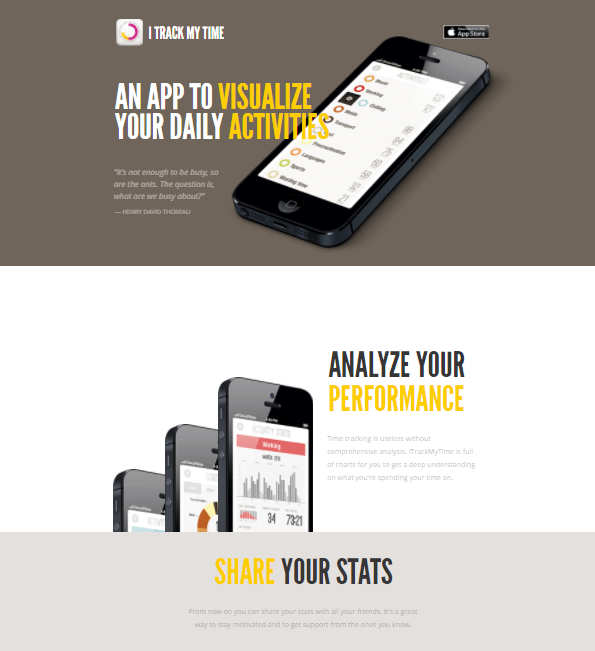
This illustration from I Track My Time uses horizontal background changes that clearly divide the info, enabling visitors to create a conscious transition from one detail to another while browsing via the site.
5. Storytelling With Multimedia
Most individuals are visual learners. Use this to your advantage by using powerful visual content to get your story or message across. However brilliant your text is, individuals will most likely lose interest if your one-pager does not have multimedia pieces. Use photographs, videos, and slideshows to captivate your audience. Storytelling via a single-page site can increase traffic and inspire people to take action.

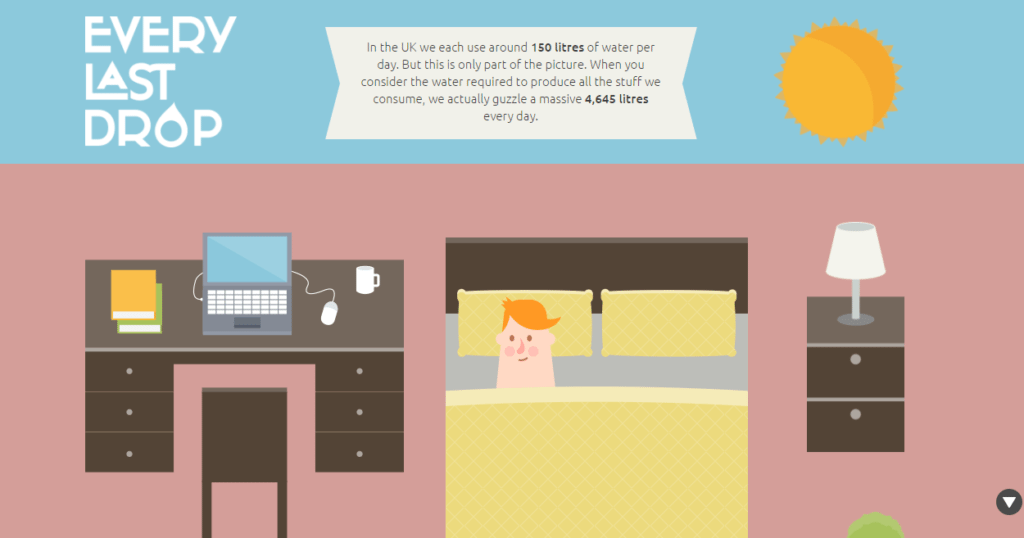
Give your page a sense of life and motion to ignite excitement and also to make your page stick out. Check out the Way Every Last Drop used parallax scrolling to carry their visitors on a trip using picture elements and transitions to spark interest on a significant issue.
6. Credibility
Your website visitors want to know if they could trust you before doing something on your site. So don’t forget to include something on the site which shows you are a legitimate resource for advice.

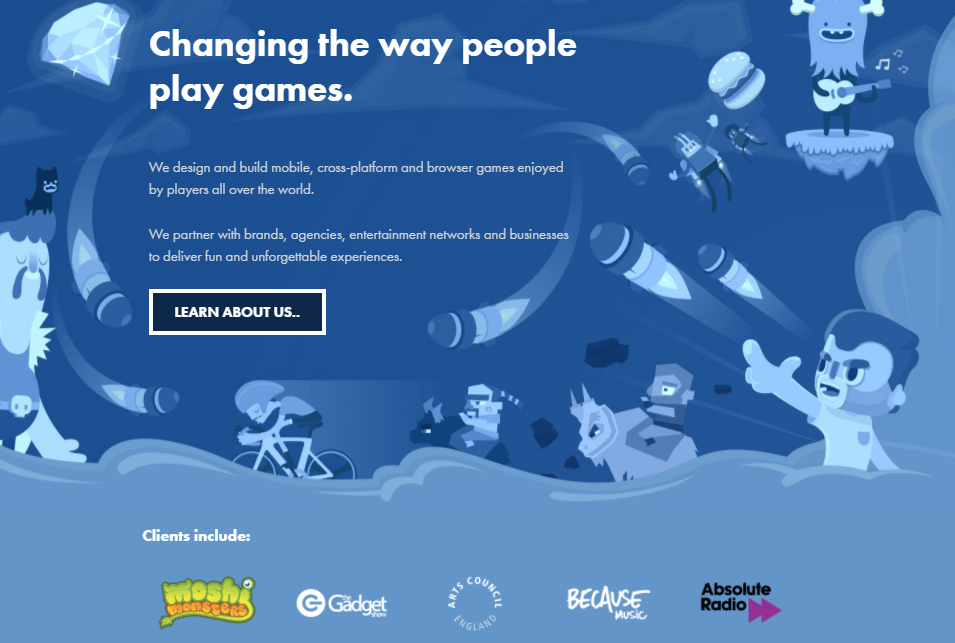
Notice how Mutant Labs make use of confidence elements to demonstrate their trustworthiness and ability. They included logos of the clients to establish their authenticity to the audience.
7. Powerful Call to Action
An effective call to action will prompt your visitors to choose the desired action on your own website. This is essential to your site since it directs your customers exactly where to proceed next. Think about what you want your visitor to do and the way you can prompt them to take that action. Devise a persuasive call to action and integrate it clearly on your one-page site.

Have a look at the Greenland in 3 minutes one-page site and you’ll be rewarded with interactive components as your curiosity is piqued by powerful call to action.
8. Navigation
Just because your customers may scroll down through your site, does not mean that is the most user-friendly means to achieve that. Whenever you have a long page with a great deal of different sections, adding navigation links is a great way to make your site simpler.
With a one-page layout, you may put your navigation to jump into different points on precisely the exact same site by using anchor links.

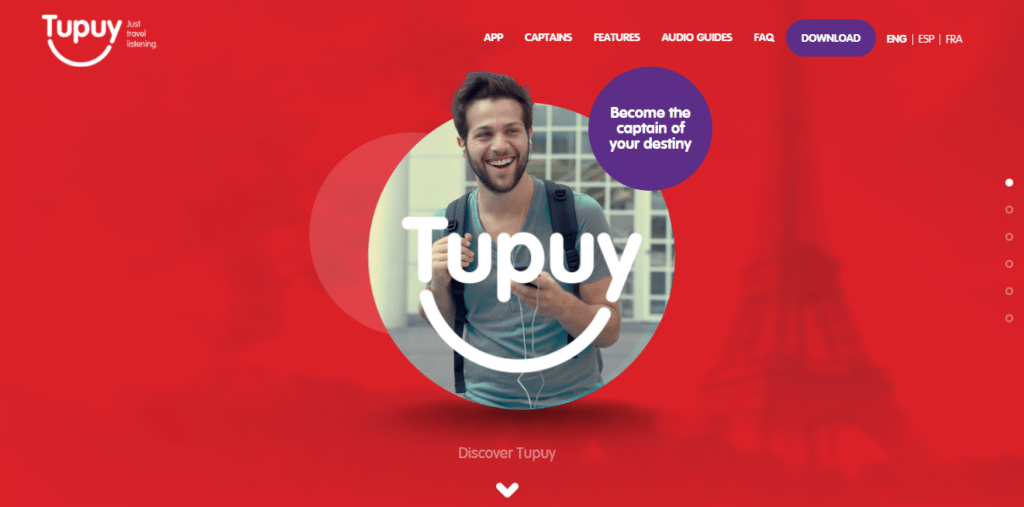
You will observe that Tupuy did just that in their navigation bar. Just by clicking on a link at the very top, you are instantly taken to the part of the website which discusses that specific feature.
9. Reactive
In today’s high tech world, most people use their mobile devices to access the net. This implies it is vital to make your one-page site responsive to cellular phones.

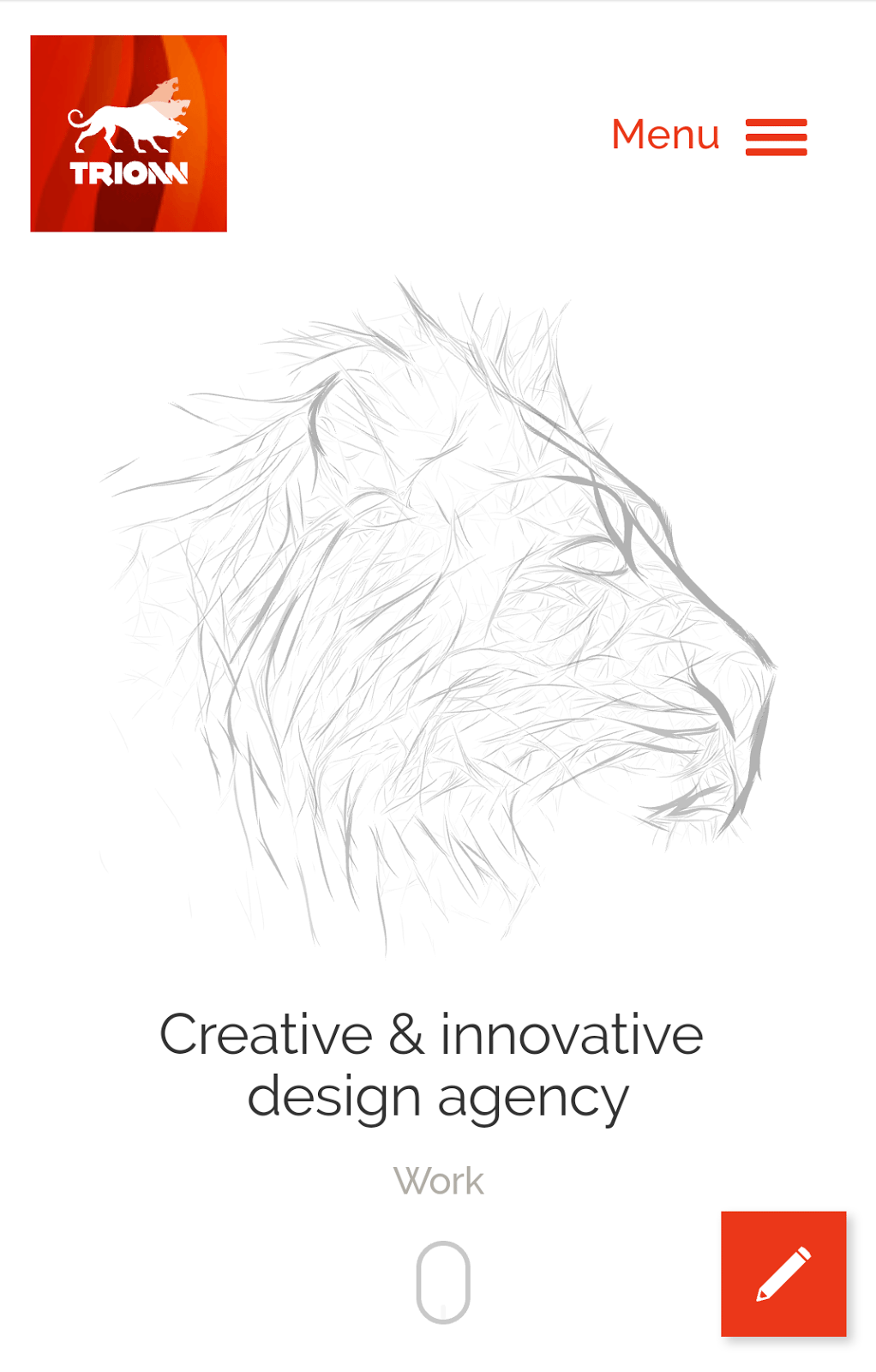
A fantastic one-pager provides an easy and pleasurable experience for its users. Just like the mobile variant of Trionn. Just scroll through the site and you’ll find all of the info you want.
10. Effortless Contact
Single page sites can be a bit tricky. You need to convey that you are, what you can offer, and how you could be achieved at the most succinct possible manner. When making new contacts is your primary goal, then it should be reflected in the layout of your page. Supplying hyperlinks to your social networking accounts also encourages visitors to create lasting connections with you.

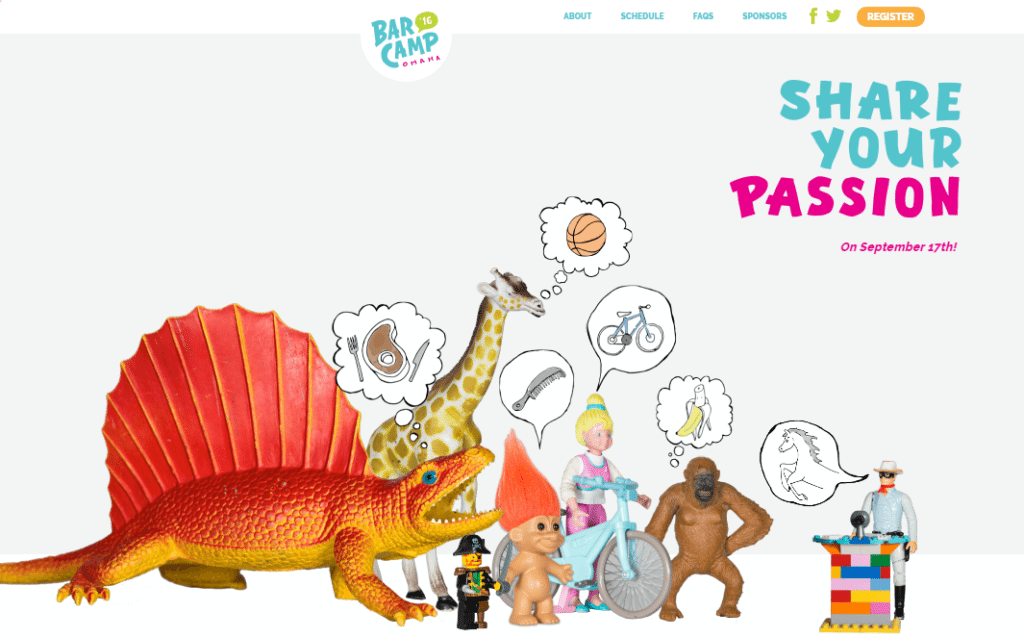
Notice how Bar Camp Omaha placed their”enroll” button in addition to their social networking buttons strategically at the peak of the webpage so you can see them prior to scrolling down.
Is a single-page layout for you?
Single-page sites typically work great for websites which don’t have a great deal of content. It’s excellent for websites which sell one product, a website aimed at marketing of an app, or a website displaying a portfolio.
The design of these types of webpages is often highly observable, while retaining the text to a minimal. Such sites also need to have a clear and easy-to-understand user interface in order for it to work.
3 benefits of having a single-page layout:
- You control the flow of data — Visitors need to navigate through the website in a linear fashion as opposed to clicking from page to page. Therefore, you’re in a position to guide visitors throughout the info on your site in a specified sequence.
- You take the traffic through a exceptional travel — One-page websites are usually designed to be visually complicated, it is possible to engage your customers more and accept them on a trip rather than just having a passive experience.
- Little text is sufficient — You need to be able to communicate your message in a little quantity of text. Too much info on a one-page website is overwhelming.
Over To You
While one-page websites are not ideal for every small business site design, they are worth considering for some jobs. It is going to really depend on your principal aim. Lay out the advantages and disadvantages of using a single page website based on your needs and decide from there.
Hope you enjoyed these one-page website examples! To begin creating your own one-page website, view our guide. And do not neglect to visit Bluehost to set up your domainname!
Visit Bluehost